WordPress外のアプリケーションを使用して図形を作成し、記事への挿入方法がわからず困っていませんか?
WordPressを使用したサイトでもそうでなくても、図形を挿入した記事は読み手の理解度を高めてくれると思います。
今回ご紹介する方法は、特に新しいアプリケーションをインストールすることも、プラグインなしでもできる簡単なものです。
スプレッドシートで作成したものも、使用できるようになるので確認してみてください!
それではWordpressに特別なものをインストールせずに、図形を作成し挿入する方法を紹介します!
WordPressに図形を挿入する方法

- 作成した図形を“.png”や“.jpg”などの画像にする
WordPressに図形を挿入するには、対象の図形を画像として取り込めばOKです。
推奨する画像のファイル形式は“.png”ファイルか、“.jpg”ファイル。
どちらも比較的馴染みのある画像ファイルではないでしょうか?
ではWordpressに図形を画像として挿入するには、何で図形を描くのがいいのでしょうか?
WordPressに図形を挿入するには何で描くのがいい?

- Google図形描画を使用する
WordPressに図形を画像として取り込むには、Google図形描画で描くのがオススメ!
Google図形描画をオススメする理由は、.jpgや.pngへのファイル変換で保存できるからです。
書いた図形をそのままファイル変換できた方が、手間がかからず、いいですよね?
これから図形を描くときはGoogle図形描画を使用してみてください♪
ですがこれから描くのではなく、既に他のファイルで描いてしまった場合は、対処法はあるのでしょうか?
他のファイルで図形を描いた場合の対処法も見ていきましょう!
WordPressにGoogle図形描画以外で作成した図形を挿入する場合

スプレッドシートなど、Google図形描画以外で、描いた場合はどうしたらいいでしょうか?
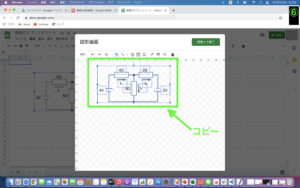
この場合はGoogle図形描画に、スプレッドシートなどで作成した図形をGoogle図形描画に『コピペ』してください!
この方法が1番簡単で早いと思います。
そして、Google図形描画で取り込んだ図形を、画像ファイルとしてダウンロードしましょう!
それでは具体的な操作方法を見ていきたいと思います!
WordPressにGoogle図形描画から図形を挿入する

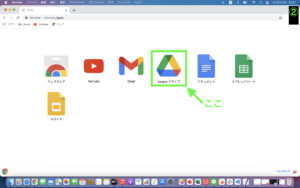
- GoogleChromeのタブ『左上のアプリ』を選択(右上にある場合もある)
- Googleドライブを選択します。
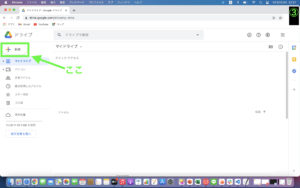
- 『新規』を選択
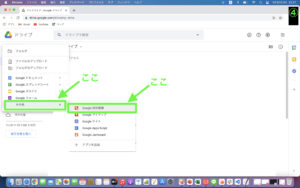
- 『その他』に含まれる『Google図形描画』を選択
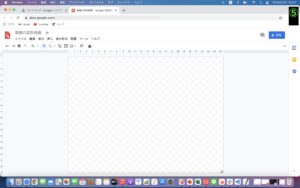
- Google図形描写の画面が開く
- 新規で図形を書く場合は作図
- 図形がある方は、コピーしてGoogle図形描画に貼り付け
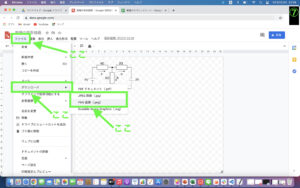
- 「ファイル」→「ダウンロード」→「.jpg」もしくは「.png」を選択。
上記の操作をすれば、通常の画像挿入と同じように、Wordpressに画像を挿入できます。
テキストで確認しただけだと少しわかりづらいと思いますので、図による手順で更に理解を深めていきましょう!
【図解】WordpressへGoogle図形描画から図形の挿入方法

【手順1】まずGoogleChromeを開き、タブ左上にある「アプリ」を選択します。
パソコンによっては右上にある場合もあります。

【手順2】次にカラフル三角のようなアイコン、「Googleドライブ」を選択します。

【手順3】Googleドライブ内にある「新規」を選択します。

【手順4】「その他」に含まれる「Google図形描画」を選択します。

【手順5】Google図形描写のスプレッドシートの図形作成と同じような画面が開きます。

【手順6】エクセルやスプレッドシートで作成した図形を選択し、コピーして先程のGoogle図形描画に貼り付けます。

【手順7】Google図形描画の「ファイル」→「ダウンロード」→「.jpg」もしくは「.png」を選択します。
すると図形が画像ファイルとして保存されます。
ここまでくれば、通常の画像挿入と同じように、Wordpressに画像を挿入できますよ。
Google図形描画で作成した図形は、周りの背景ごと画像とされてしまうため、図形を小さく作成しすぎると、画像の余白部分が多くなります。
できるだけ枠いっぱいの図形を作成すると、加工の手間が省けるでしょう。
プラグインがある方は、WordPress内で図形の加工ができると思いますので、プラグインを使用した方が効率いいと思います。
まとめ
WordPressに図形を挿入する方法の中でも、プラグインを必要としない方法を紹介しました!
『Google図形描画』を使った図形作成をしていれば、画像に落とし込むだけなので、オススメです。
せっかく作成した画像を、無駄にしたくないですよね?
プラグインでDrawItを使用する方法もありますので、使用できる方はプラグインを使用してもいいかもしれません。

コメント